Table Of Content
FavIcon.io stands out in the crowded field of AI favicon generators for its simplicity, flexibility, and cost-effectiveness. If you’re in the process of branding your website or just looking to refresh its iconography, here’s everything you need to know about FavIcon.io.
What Does FavIcon.io Do?
FavIcon.io is a free tool that enables you to quickly create favicons for your website. Unlike many other tools that offer similar services, FavIcon.io allows you to generate icons from text, images, or emojis. This makes it incredibly versatile for different branding needs. It’s worth noting that despite its capabilities, FavIcon.io isn’t an AI-driven tool, but it may as well become one in the near future. Its text-to-icon generation is based on manual input, ensuring that you have full control over the final outcome.

How to Use FavIcon.io ?
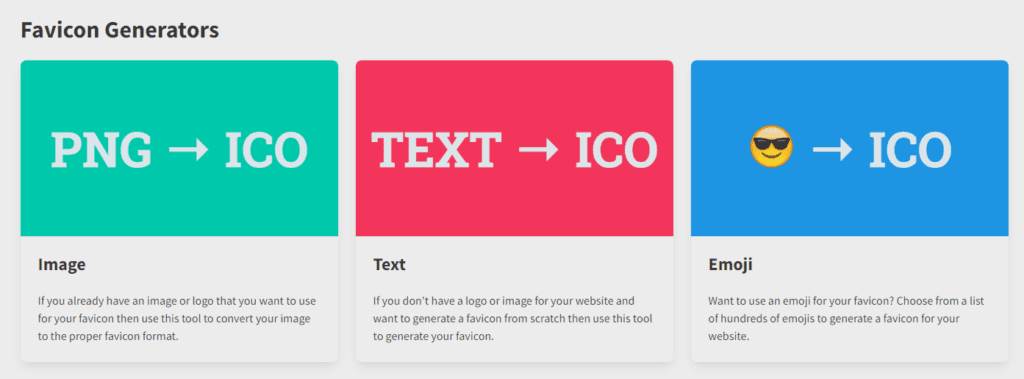
Using FavIcon.io is straightforward. To generate a favicon for your site, you have three main options:
- Image: You can upload an existing logo or image, which the tool will convert to the proper favicon format. For best results, it’s recommended to use a square image.
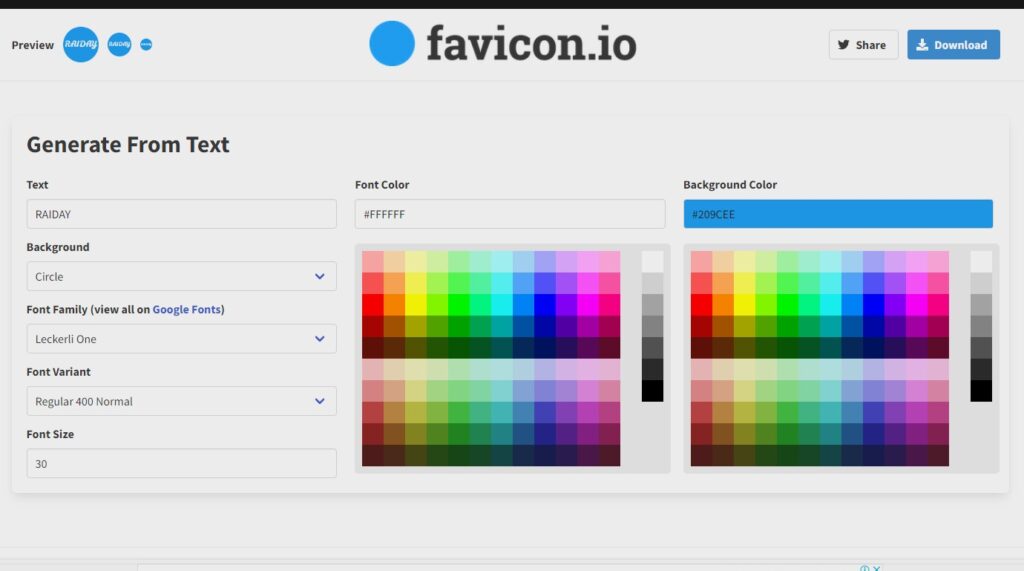
- Text: If you don’t have a specific image or logo, you can create a favicon from scratch by entering text. This option lets you select background color, font style, and size.
- Emoji: For a more whimsical approach, you can choose from a vast array of emojis to represent your site.
I tested the tool by creating a fav icon (favorite icon) for a project named “raiday.” The process was simple: I chose the text option, input the name, and played around with font styles and colors until I found a combination that suited the site’s aesthetic.

The result was a downloadable zip file with multiple file formats of favicons including step by step installation instruction and the simple and popular favicon.ico file format.

Favicon installation instructions
First, use the download button to download the files listed below. Place the files in the root directory of your website (using your file manager to upload).
- android-chrome-192×192.png
- android-chrome-512×512.png
- apple-touch-icon.png
- favicon-16×16.png
- favicon-32×32.png
- favicon.ico
- site.webmanifest
Next, copy the following link tags and paste them into the head of your HTML.
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="manifest" href="/site.webmanifest">Pros and Cons
Pros:
- Free to Use: FavIcon.io is entirely free, making it accessible to anyone regardless of budget.
- Versatile: With options to create favicons from text, images, or emojis, it suits a wide range of design needs.
- User-Friendly: The tool’s interface is straightforward, ensuring a smooth experience even for those with no design background.
Cons:
- Manual Input Required: While not necessarily a con for everyone, the lack of AI automation means you need to have a clear idea of what you want your favicon to look like.
- Basic Features: While sufficient for most users, those looking for highly detailed or complex favicon designs might find the tool’s capabilities limited.
Pricing
FavIcon.io is completely free. However, if you find the tool useful, the creator appreciates donations or buying them a coffee as a token of gratitude.
Use Cases
FavIcon.io is ideal for bloggers, small business owners, and web developers looking for a quick, easy, and cost-effective way to create or update a website’s favicon. Whether you’re launching a new site or refreshing an existing one, FavIcon.io provides a straightforward solution.

FAQs
Q: Can FavIcon.io generate favicons for all browsers and devices?
Yes, it generates fav icons compatible across all major browsers and devices.
Q: Do I need design skills to use FavIcon.io?
No, FavIcon.io is designed to be user-friendly, requiring no prior design skills.
Q: How can I support FavIcon.io?
While the tool is free, you can support its creator through donations or by buying them a coffee.












Leave a Reply
You must be logged in to post a comment.